

2022 (3 Month)
Role: Product designer
Paul Ojeh (Stakeholder)
Contribution: Responsive UI design, UX, Web design, Product strategy, Competitive analysis
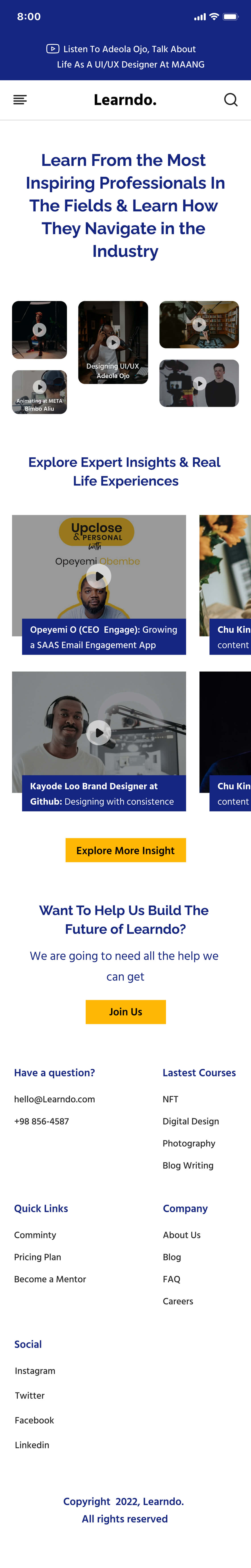
An e-learning platform crafted for agencies, professionals, and mentors to connect with everyday learners. It’s all about bridging the gap, sharing knowledge, and closing skills gaps so learners can level up their game, whether they’re building their career or growing their side hustle.
I’ve learned most of my creative skills through online classes, courses, and study materials. It’s been a great journey, but I know this approach doesn’t work for everyone. There’s a big gap between online learning and the kind of support you’d get in a traditional classroom, and it’s holding many people back.
The Key Challenge Learndo Aims to Solve:
To design a website that truly resonates with users, it was important to start by understanding their . Real-world data serves as a strong foundation, helping to minimize guesswork and make more informed design decisions.
I conducted a competitive review, exploring sites like Cuberto, Baunfire, and others that inspired Learndo. These creative agencies often feature learning-focused pages, videos, or articles that share insights into how they tackle real-world challenges in their projects, projects that have gone live and made a meaningful impact.
These examples highlight how learning becomes more effective when grounded in real-world applications. They showcase not only the knowledge and skills involved but also the nuances and imperfections that come with solving real challenges.
This approach aligns perfectly with Learndo’s mission to bridge the gap in learning and knowledge sharing by providing relatable, practical, and impactful learning experiences.
The e-learning audience is diverse, encompassing individuals from various age groups, professions, and interests.
Based on research, Learndo caters to:
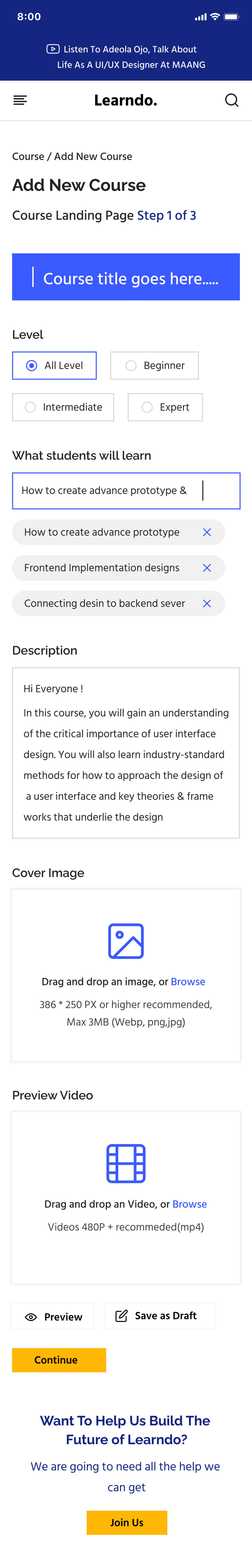
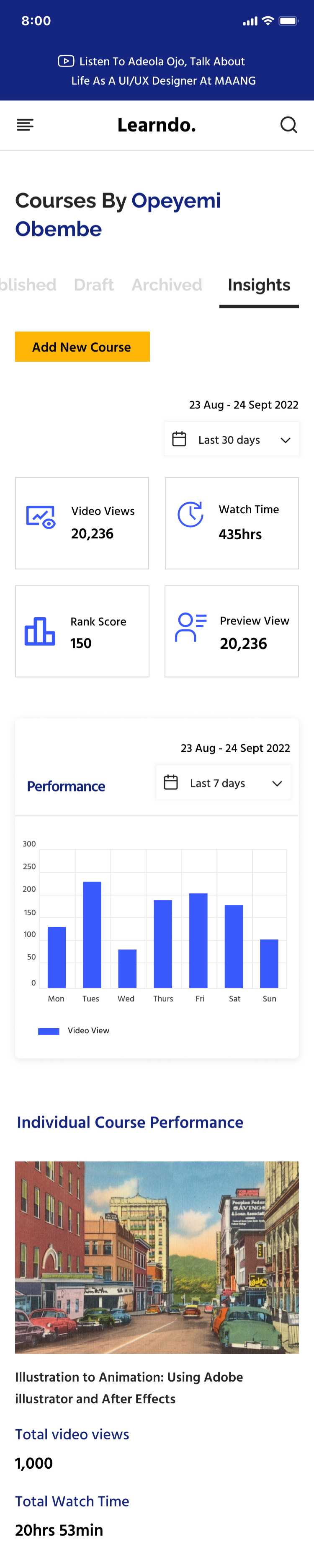
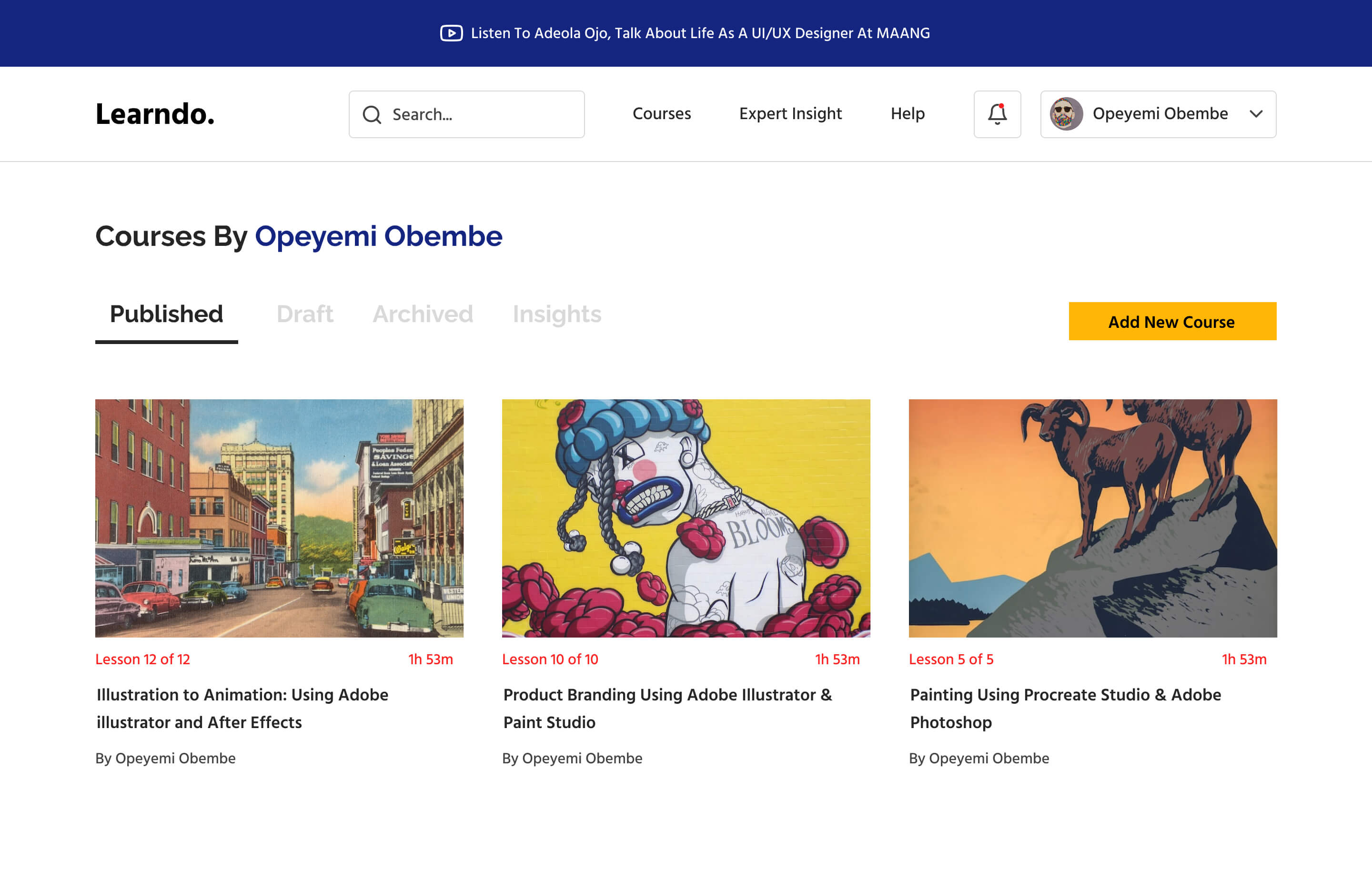
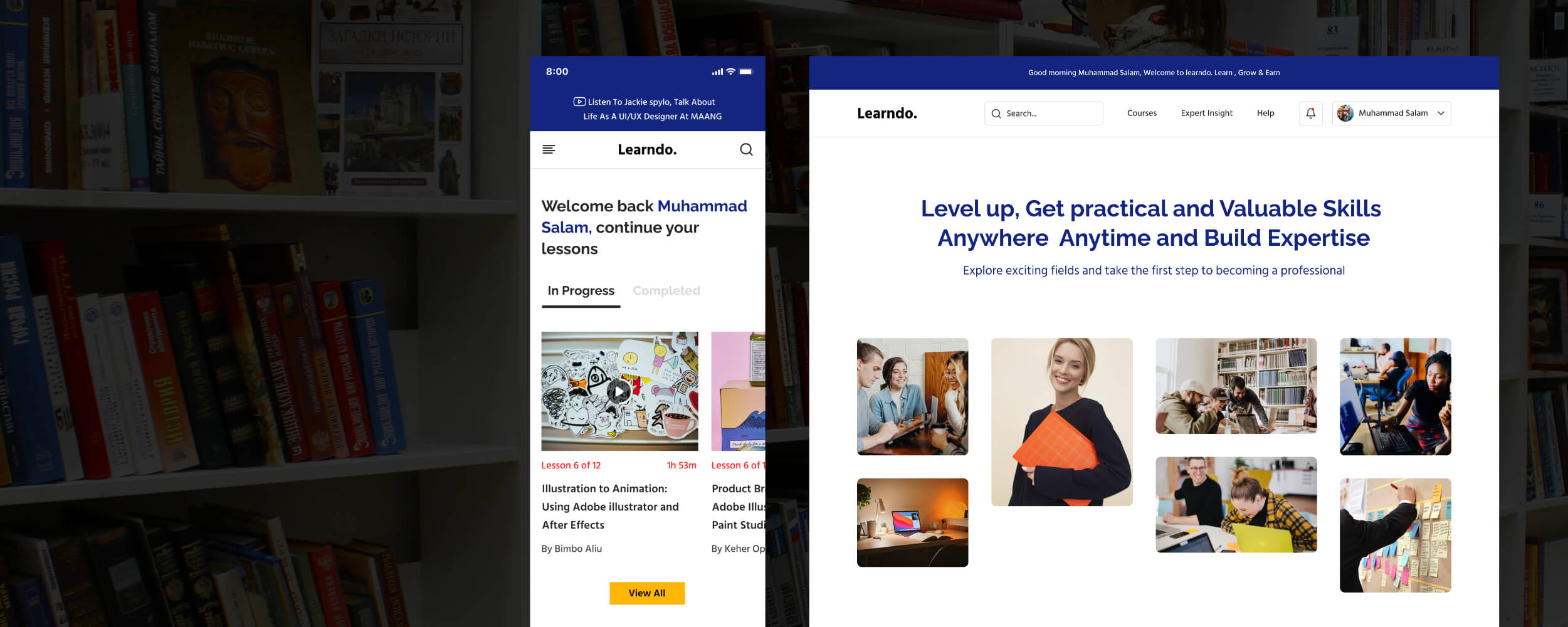
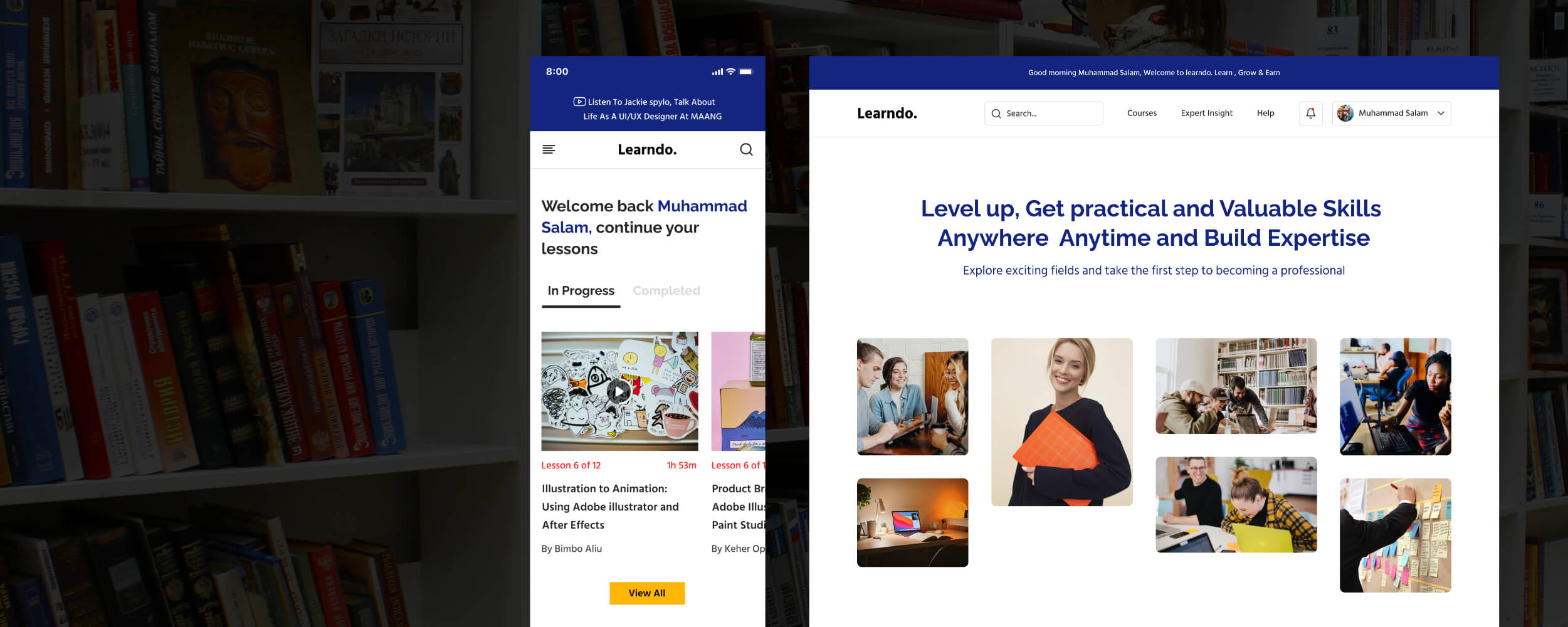
The primary objective is to design a responsive website that delivers an exceptional user experience across all devices.
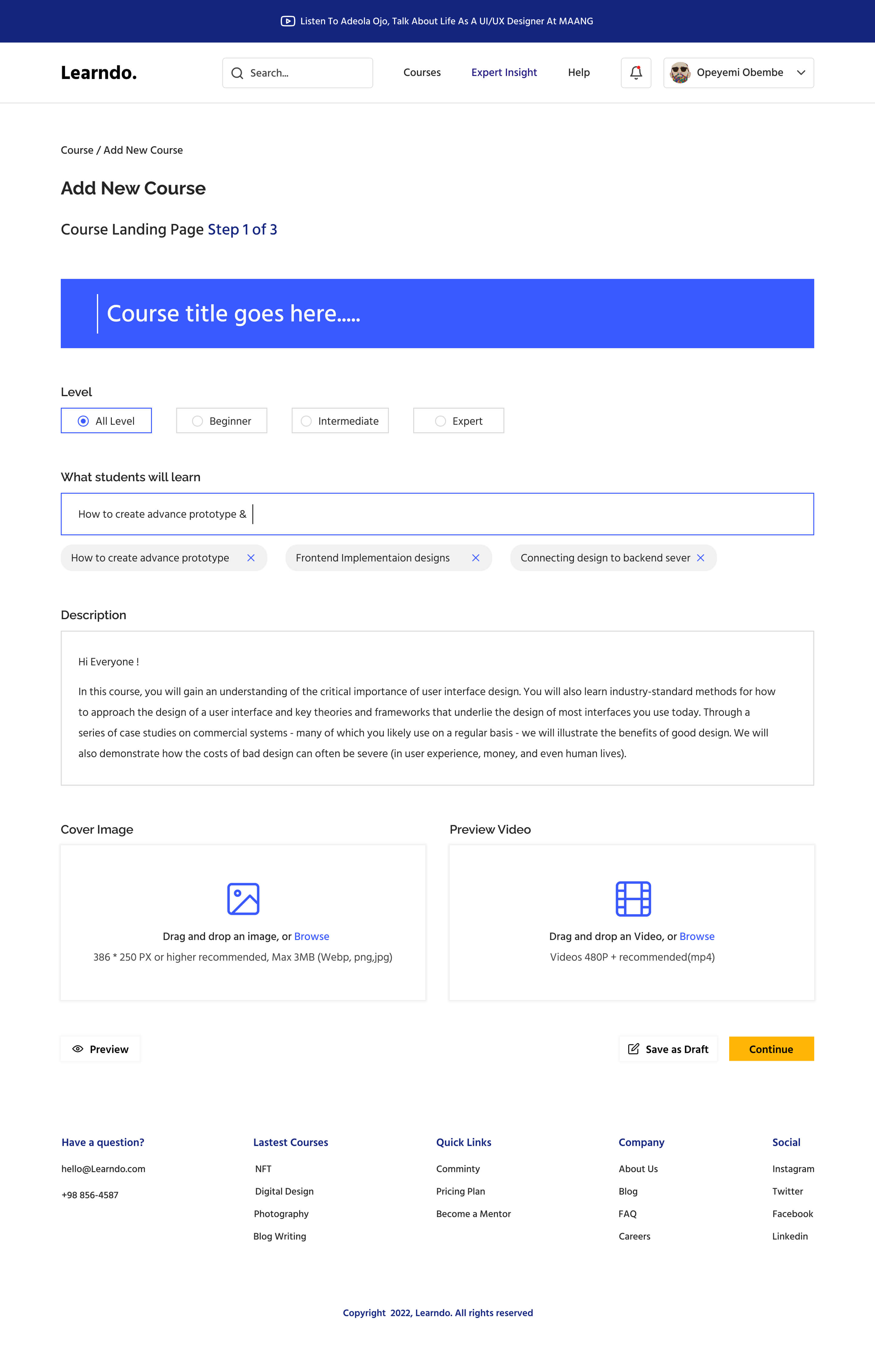
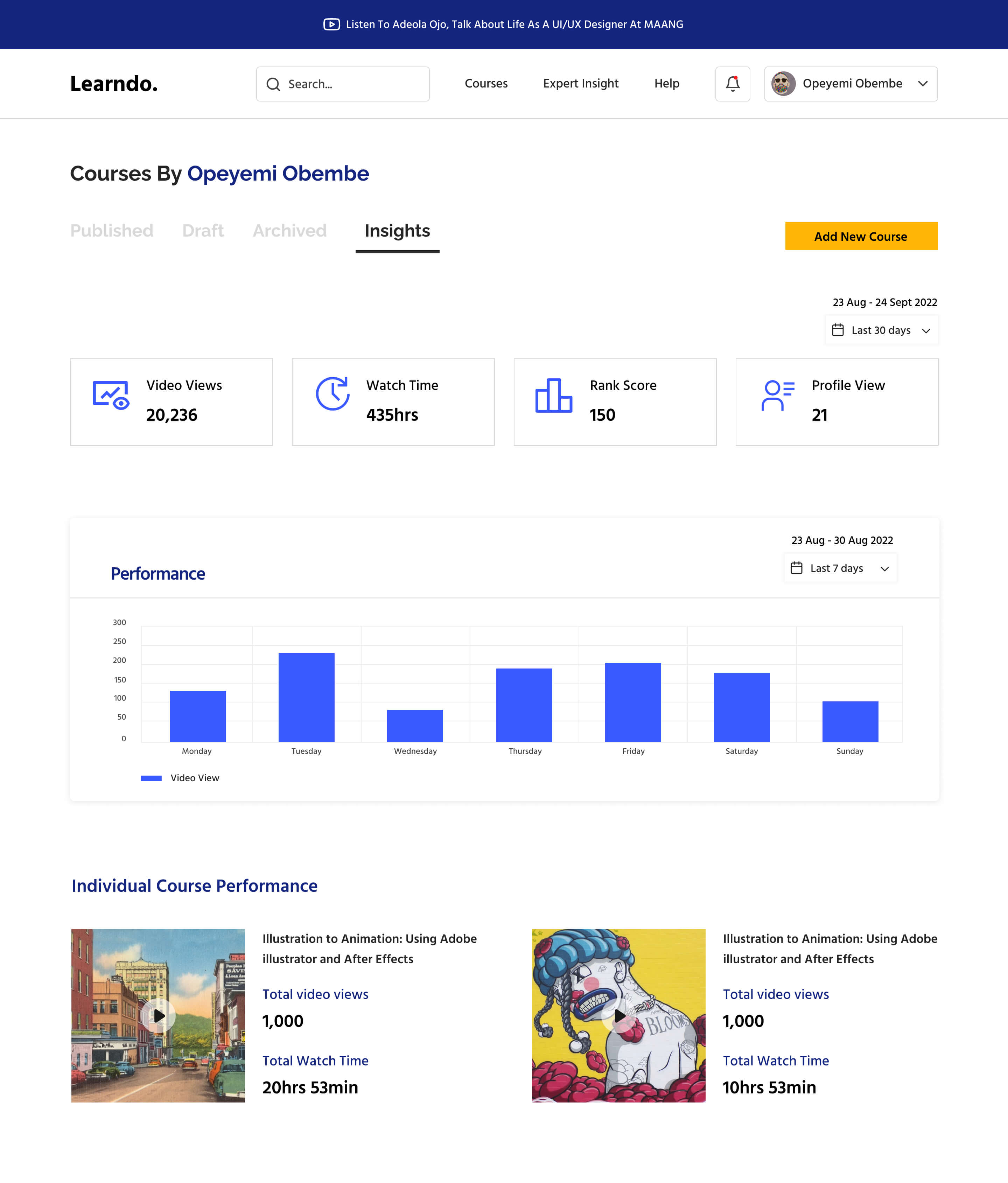
Deliverables and Key Features
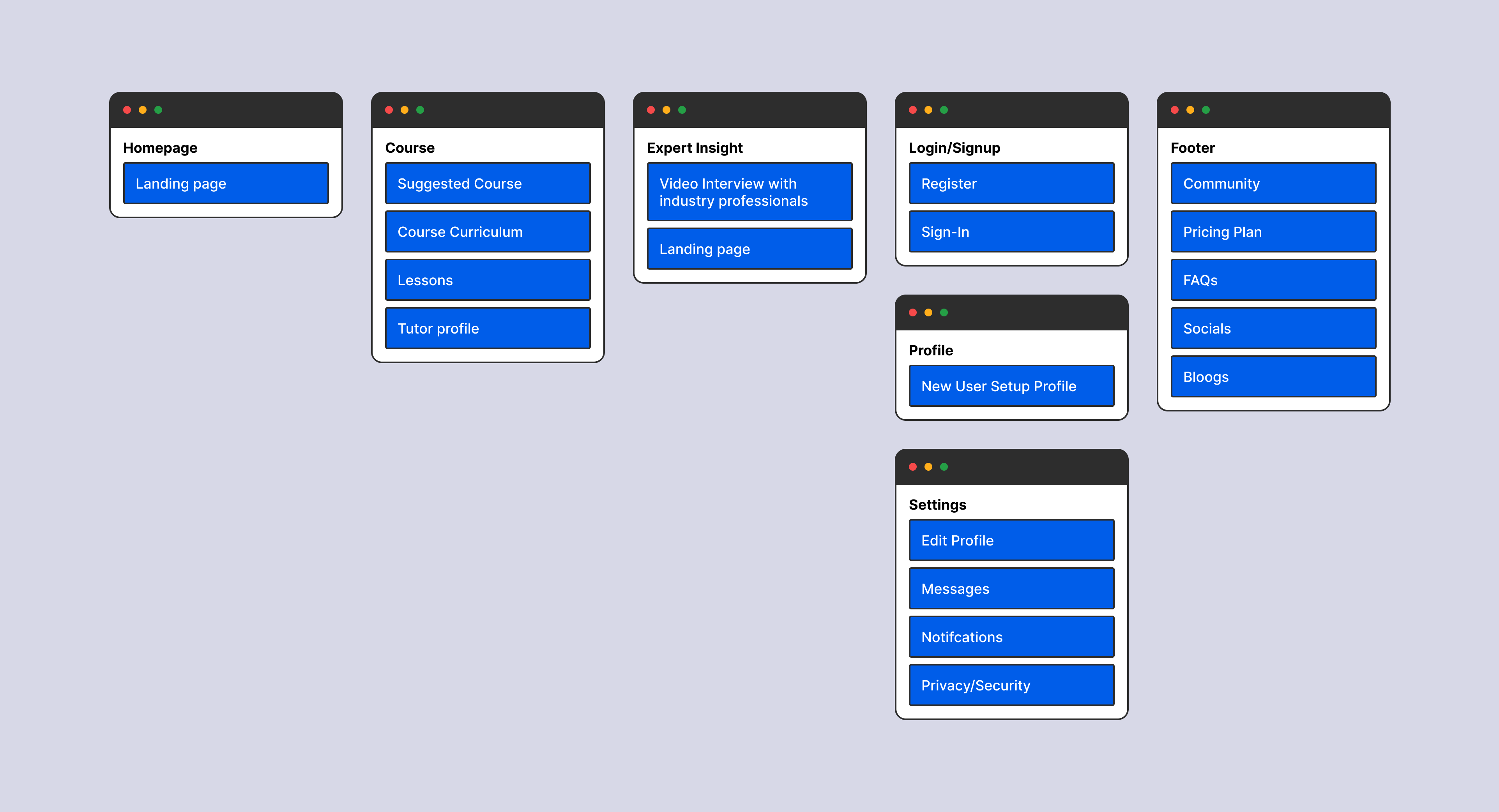
To create a seamless and enjoyable experience for both website and mobile users, I started by mapping out the user flow. This process allowed me to visualize and organize all the features and categories, transforming a potentially complex site structure into an intuitive and user-friendly hierarchy. By focusing on clarity and accessibility, the goal was to ensure every interaction feels smooth and purposeful.

I chose a typeface that is not only easy to read but also adds a touch of personality, helping Learndo communicate effectively with its audience of e-learners. The goal was to ensure the text feels approachable while maintaining clarity and professionalism.
The color palette strikes a balance between bold, attention-grabbing hues and softer, lighter shades. This combination ensures the design is visually captivating while remaining clean and inviting, creating a delightful and engaging user experience.