

2020 - 2021
Olakunle (Stakeholder), Ray (Project Manager), Godwin, Ifeanyi, Saja(Engineer), Collins (UX designer), Adeola Myself (UI designer)
In today's fast-paced business world, having streamlined, intuitive software that simplifies complex processes can make all the difference. This is where Simplebks comes in a Nigerian bookkeeping platform that helps small and medium-sized business owners with their bookkeeping. The goal was simple: to design and develop a user-centric Saas Platform where non-technical business owners can easily manage their financial tasks, like invoicing, charts of accounts and expense tracking easily.
No matter the size of a business, all businesses need an efficient system to manage their finances. From tracking cash inflow and outflow to monitoring investments, having a clear understanding of the financial situation is crucial for success. However, many small businesses struggle to maintain this clarity, leading to disorganization and missed opportunities. The main challenge was to design a bookkeeping application that simplifies complex accounting tasks, making them accessible to users with little to no financial background.
Simplebks believes that we can solve these pain points for SMEs by creating a user-friendly, easy-to-use web app that is accessible from anywhere and works well on all devices for SMEs to easily save, track, and record every transaction.
Addressing the key pain points identified in our research... About 70% of small business owners still rely on paper-based methods to handle invoices and financial records, leading to inefficiencies making it difficult to get quick insights into the business's financial state.
Key findings revealed that users often experience frustration with overly complex bookkeeping tools. They prioritized ease of use, fast data access, and visual clarity for quick decision-making.


When I joined SimpleBks, it was a small, ambitious startup, which meant I had to be flexible and ready to learn quickly. My role went beyond traditional design duties. Took the time to learn the fundamentals of accounting and bookkeeping, allowing me to work on many different parts of the product development process. Here's what I handled:
User Interface & Interaction: My role involved designing intuitive and user-friendly interfaces, focusing on how users would interact with the platform in both web and mobile environments. The goal was to simplify complex bookkeeping tasks, making the experience seamless for users regardless of their technical background.
High-Fidelity Prototyping in HTML, CSS, and Tachyons: I built high-fidelity prototypes using HTML, CSS, and the Tachyons framework, which allowed us to test new features in the exact environments our users would engage with—whether on their desktop browsers or mobile phones. This hands-on testing gave us a true sense of how the UI would look, behave, and respond before moving into full development. It enabled quicker iterations and better alignment with user needs and expectations.
Usability Testing: Using the high-fidelity prototypes, I ran usability tests to collect user feedback early on. This allowed us to refine interactions and layouts based on how users actually engaged with the platform, ensuring the final product met real user needs.
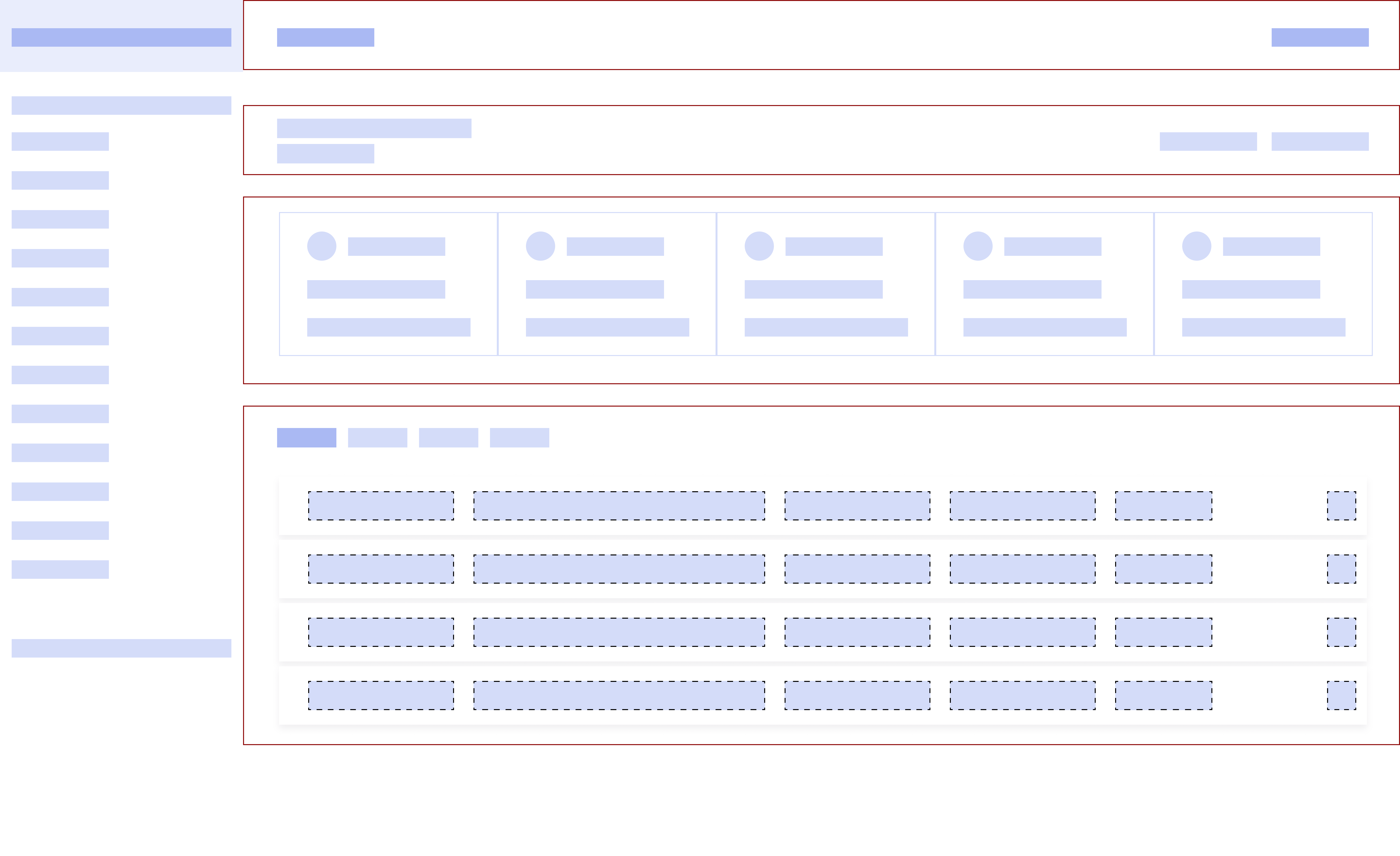
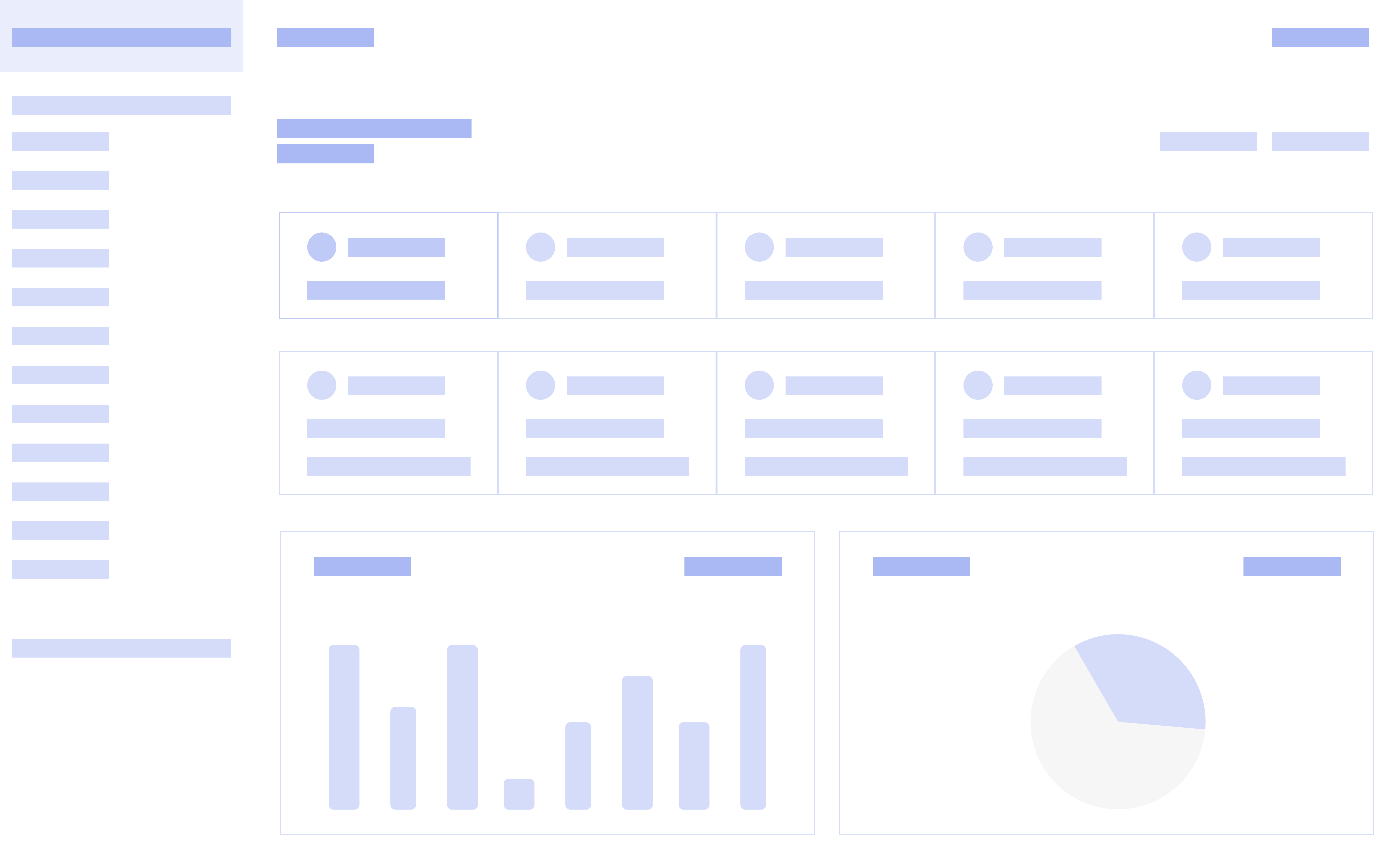
In this project, our goal was to design a user interface (UI) that could evolve and adapt as needs changed. To make this happen, we focused on keeping the visual design separate from the system’s core functions, so that we could update the look and feel without disrupting how everything worked under the hood.
Working Together with the Development Team
Before diving into design, I met with the development team to get on the same page. Together, we reviewed our research and user feedback, and it became clear that flexibility and efficiency would be key. We chose to use the Tachyons CSS framework, which allowed us to build modular, reusable components. This setup made it easy to adjust the design, respond to feedback, and introduce new features, all without interrupting the system’s stability.


I focused on turning the UI ideas into a flexible, adaptable design that could evolve as SimpleBks grew. In a startup, change is constant, so this system wasn’t just about creating screens; it was about building a foundation that could easily adapt to new needs, features, and feedback. Using HTML, CSS with Tachyons framework, and JavaScript, I developed responsive prototypes that accurately simulated the final product experience.
The interactive prototypes served dual purposes:
This hands-on validation approach helped bridge the gap between design vision and practical implementation, ensuring our bookkeeping solution truly met user needs across all platforms.
This case study highlights my UI design and prototyping work at SimpleBks. I focused on creating clean, user-friendly interfaces and built high-fidelity prototypes with HTML, CSS, and Tachyons.
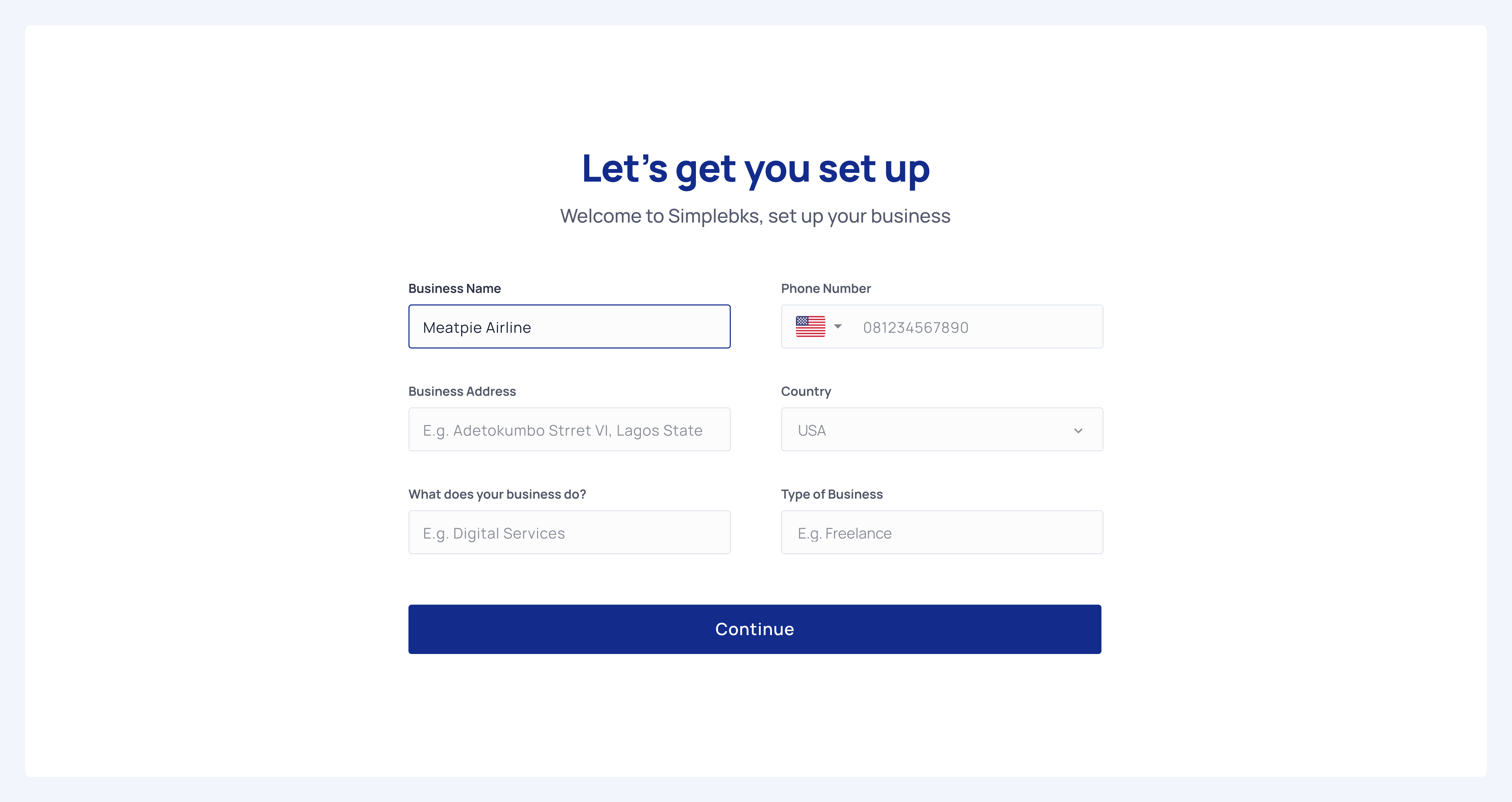
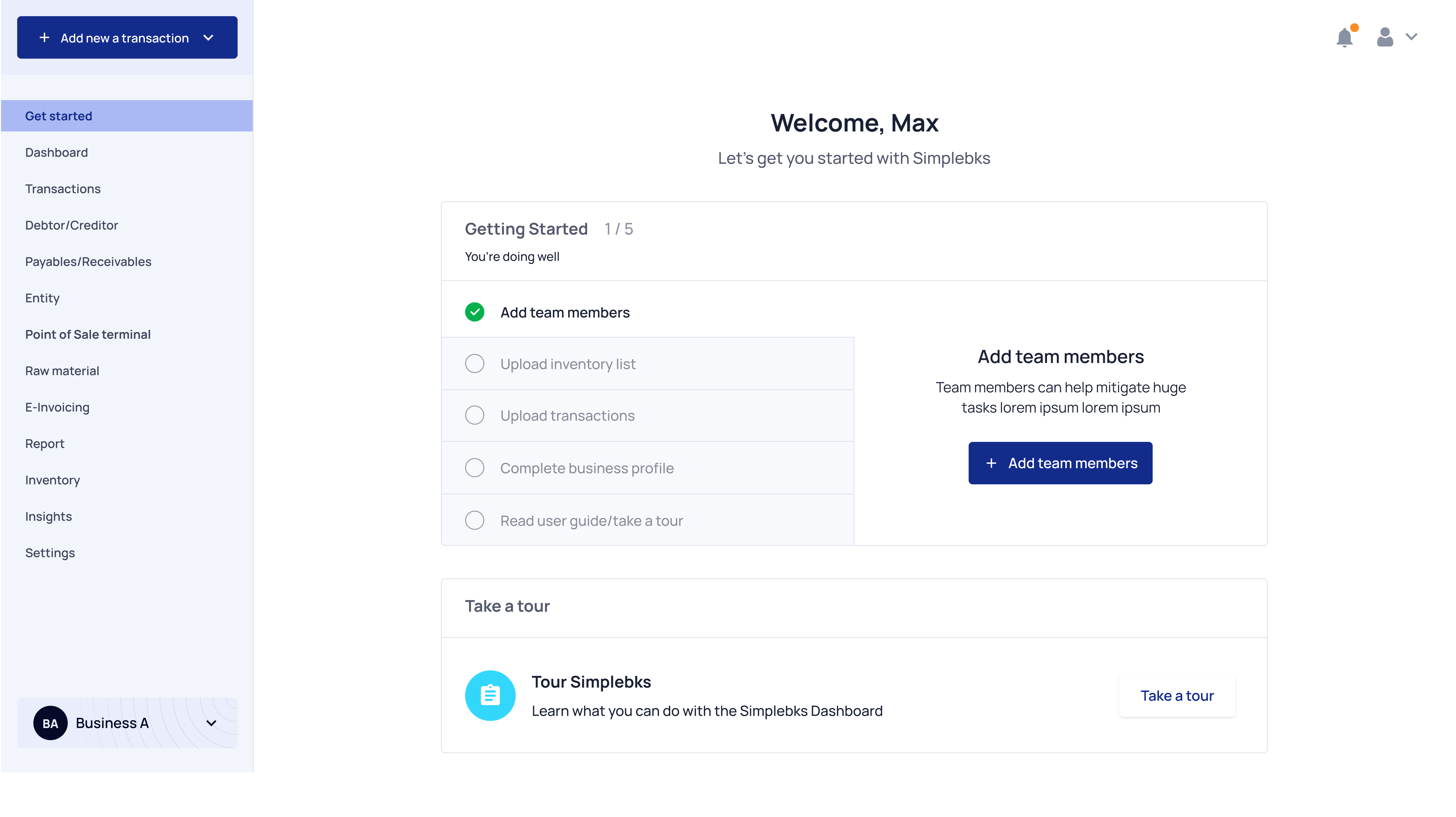
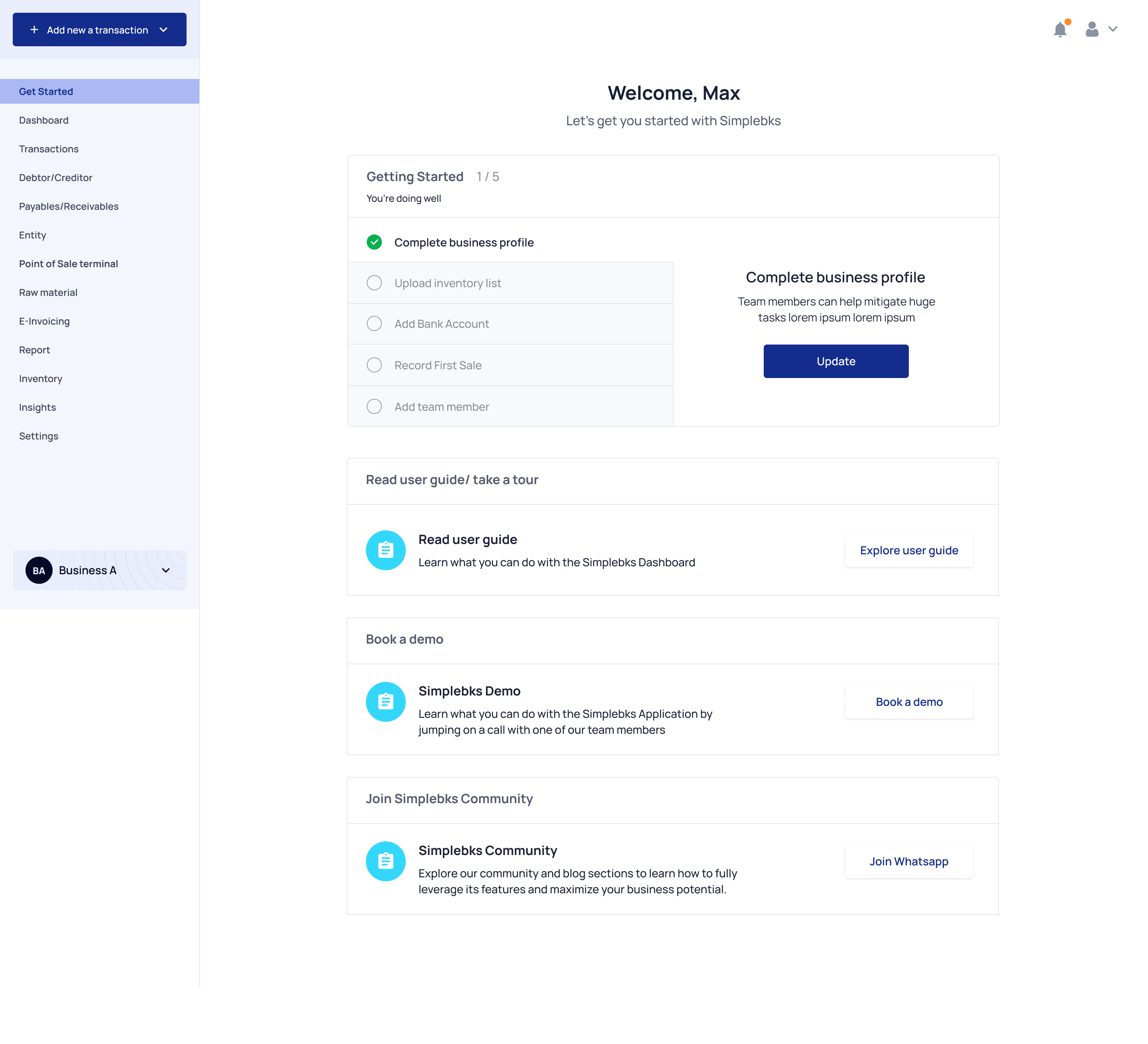
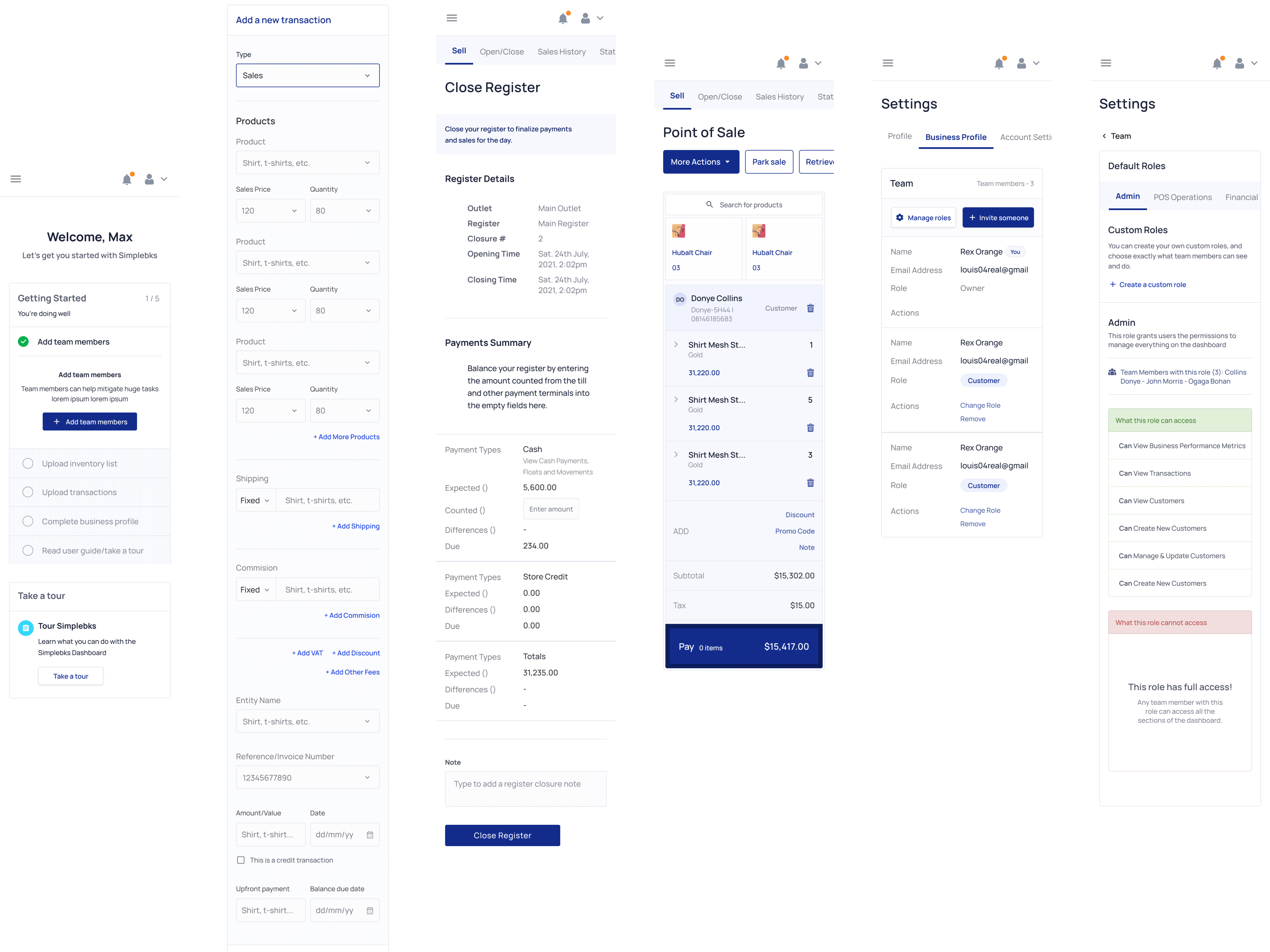
The Get-Started UI is designed to make onboarding as smooth as possible, drawing on insights from our user research. Focused on simplifying the registration & onboarding process so that users can dive in quickly. Once they’re set up, the Get-Started page walks them through filling in any final details & discovering key features to make the most of the platform. With a simple, step-by-step layout, new users can get comfortable & up to speed in no time.

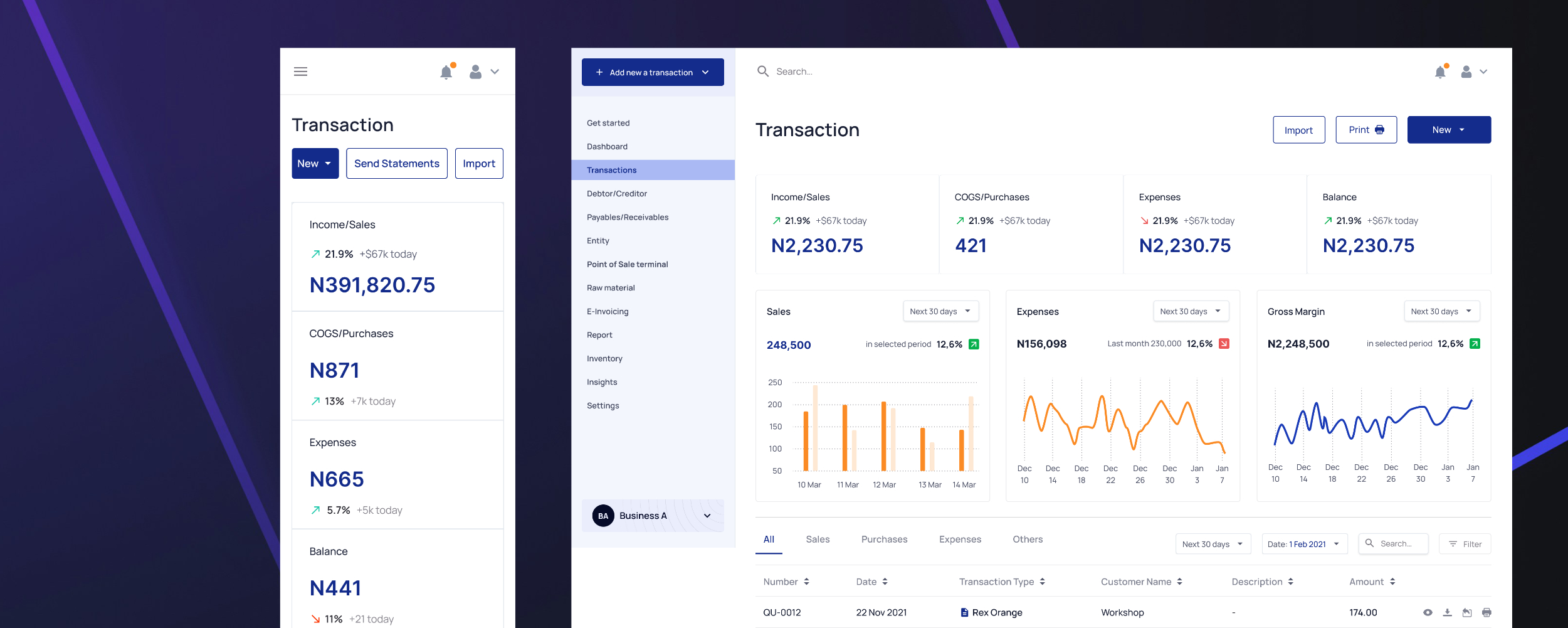
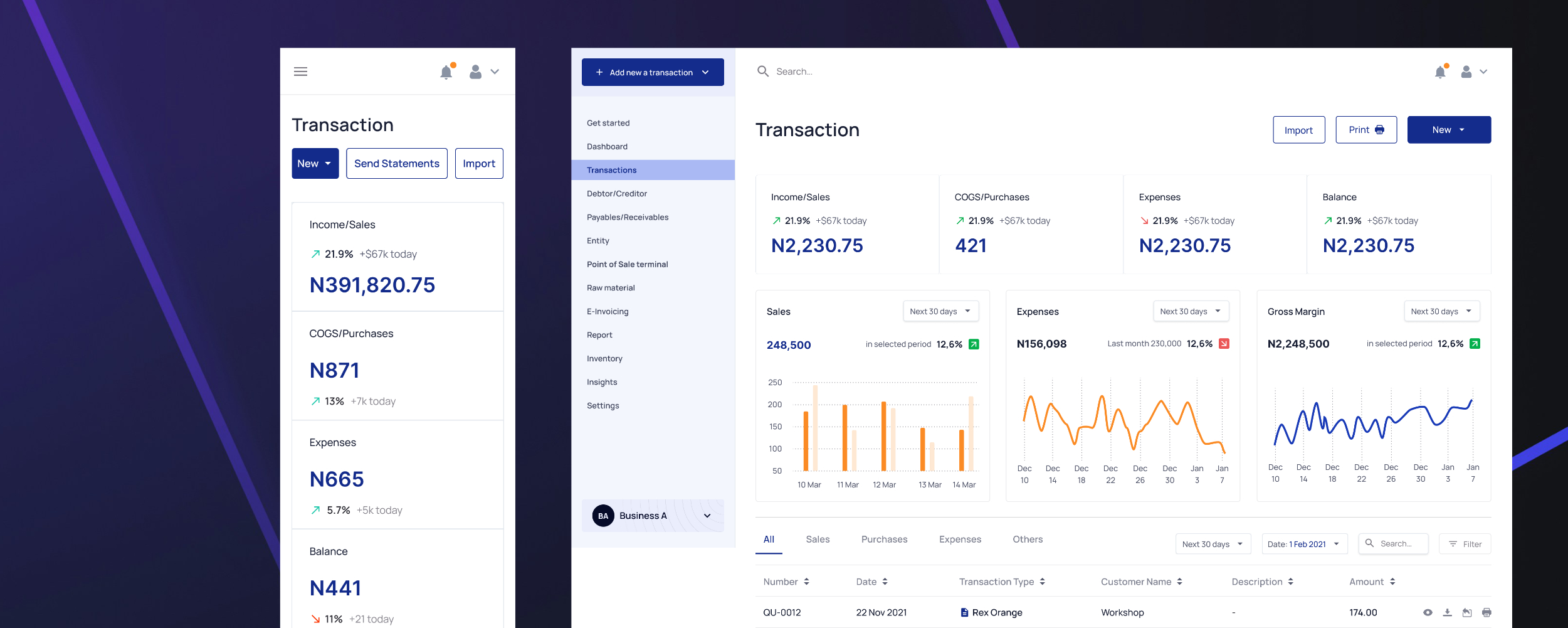
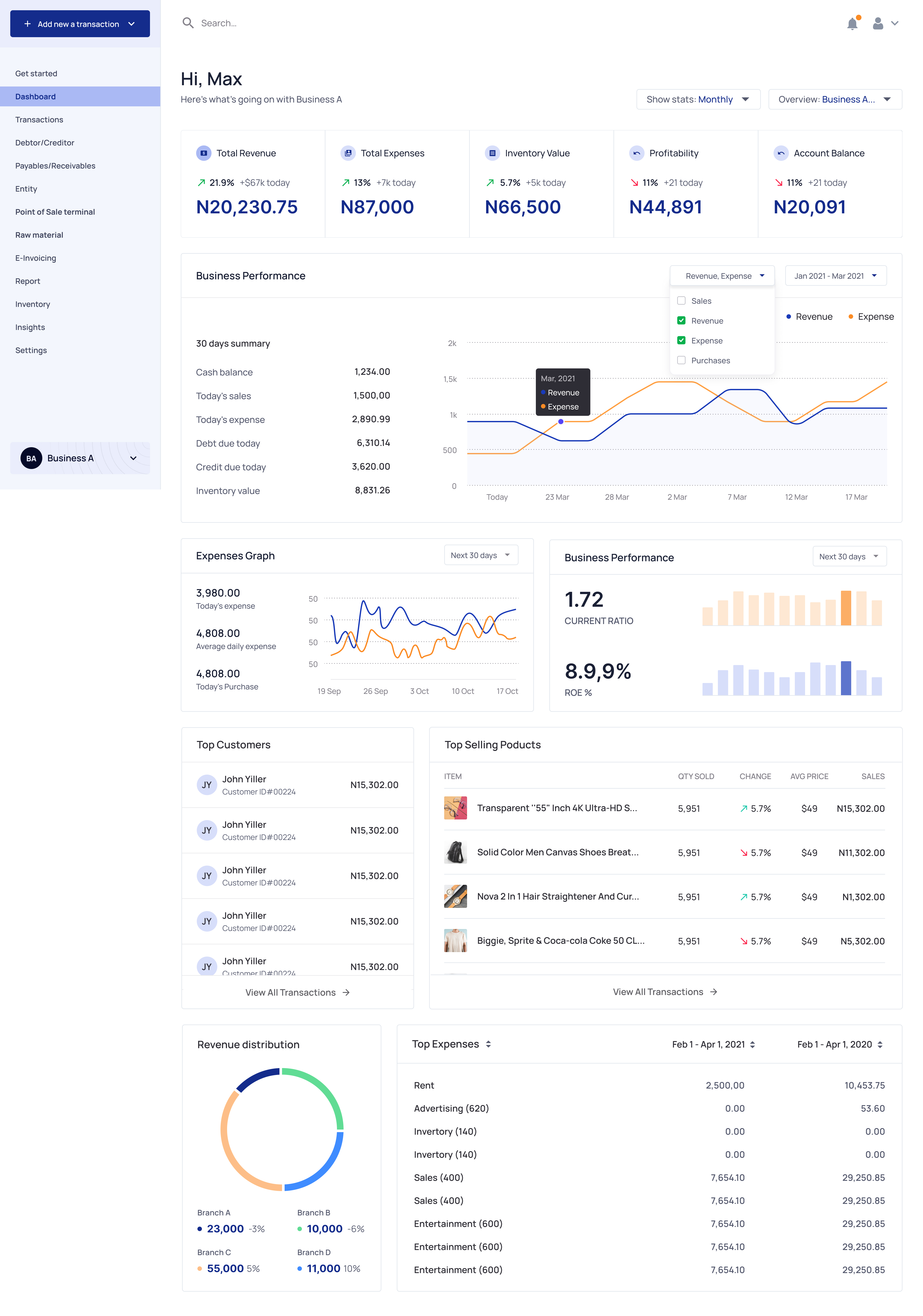
The Dashboard UI is designed to provide users with a clear, high-level view of their business's key performance metrics. By bringing essential data and statistics from multiple perspectives into a single, streamlined layout, users can quickly understand their business's status at a glance. Critical KPIs are highlighted at the top, offering immediate context to help users navigate and interpret the Dashboard’s content with ease.

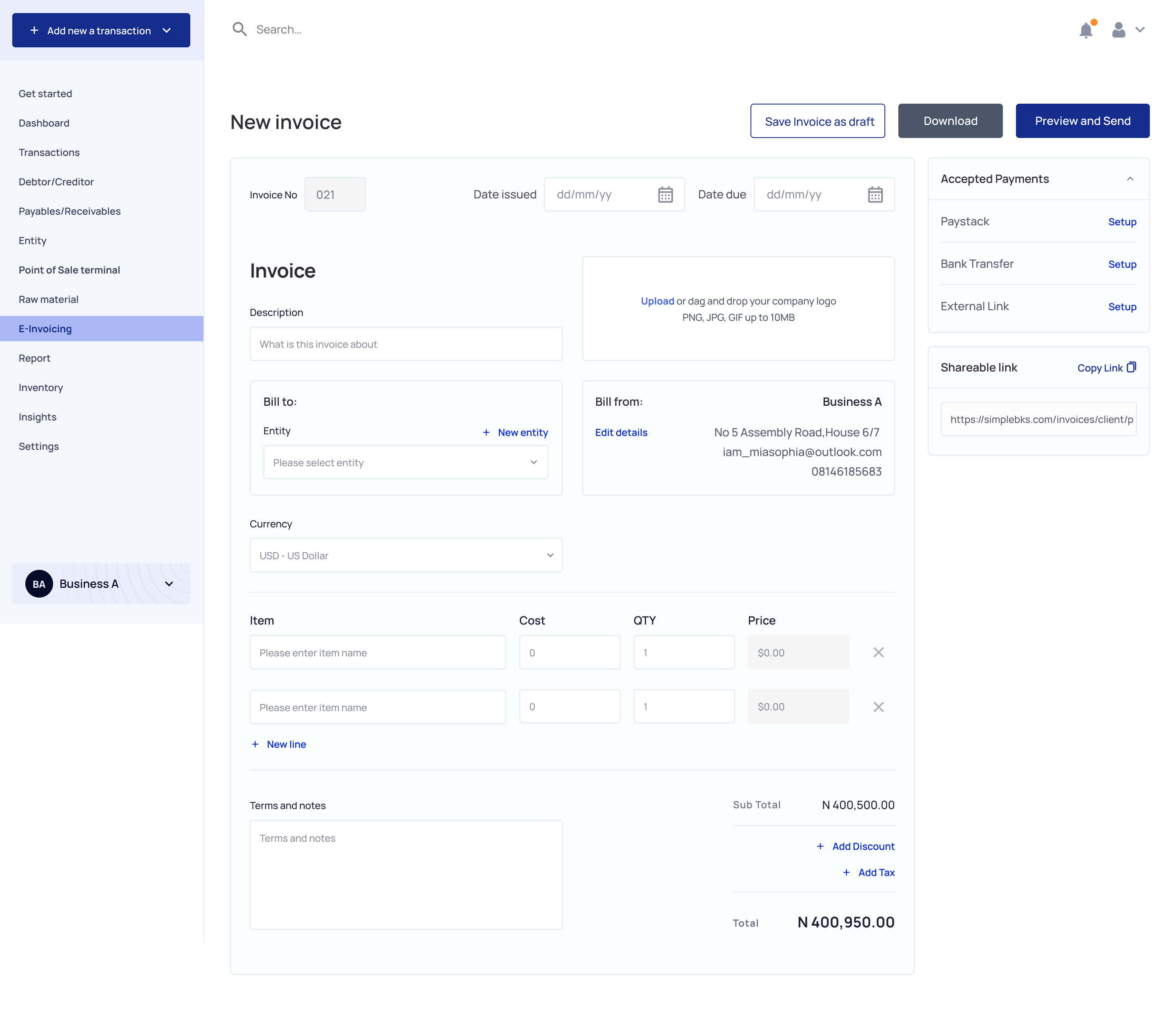
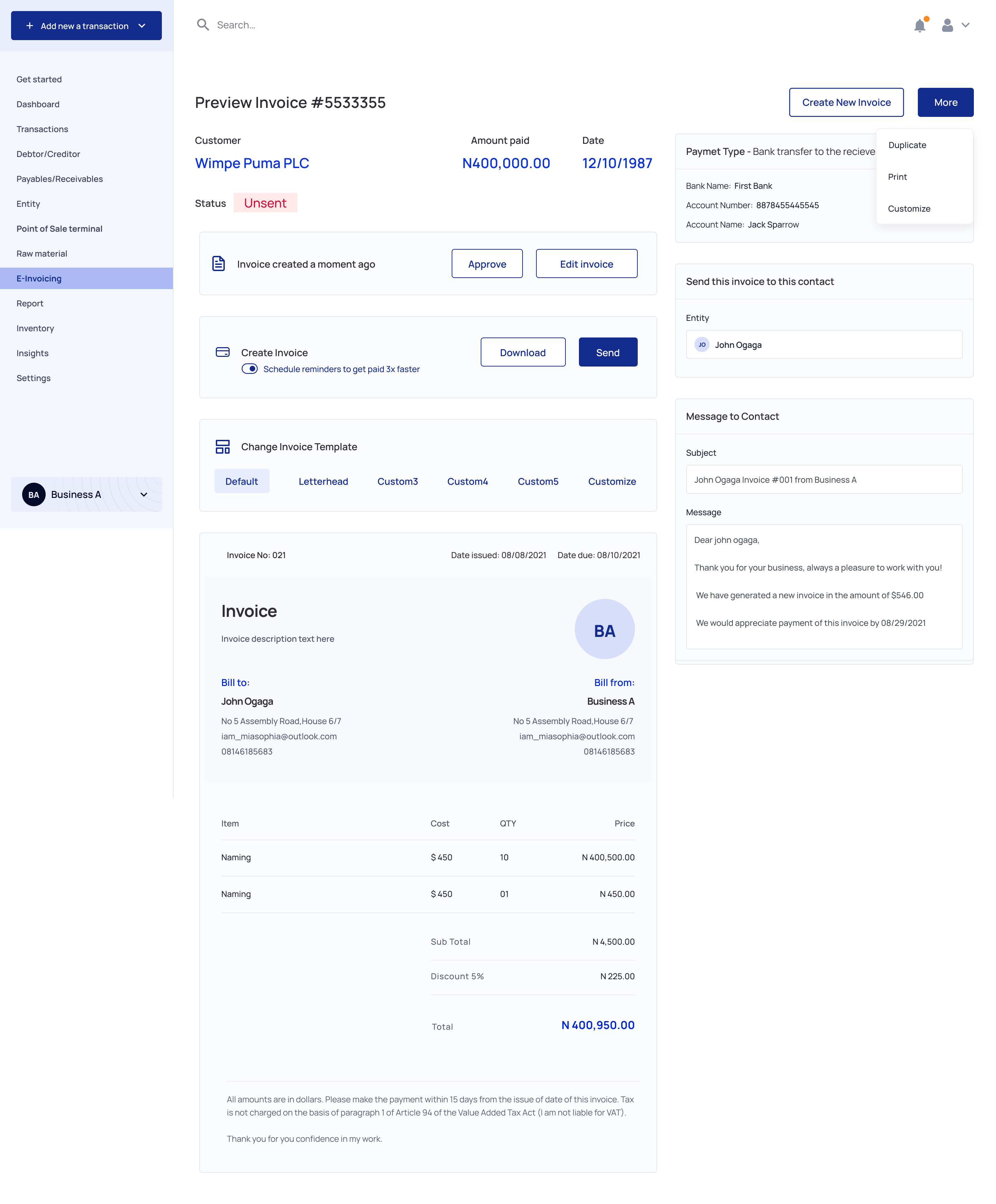
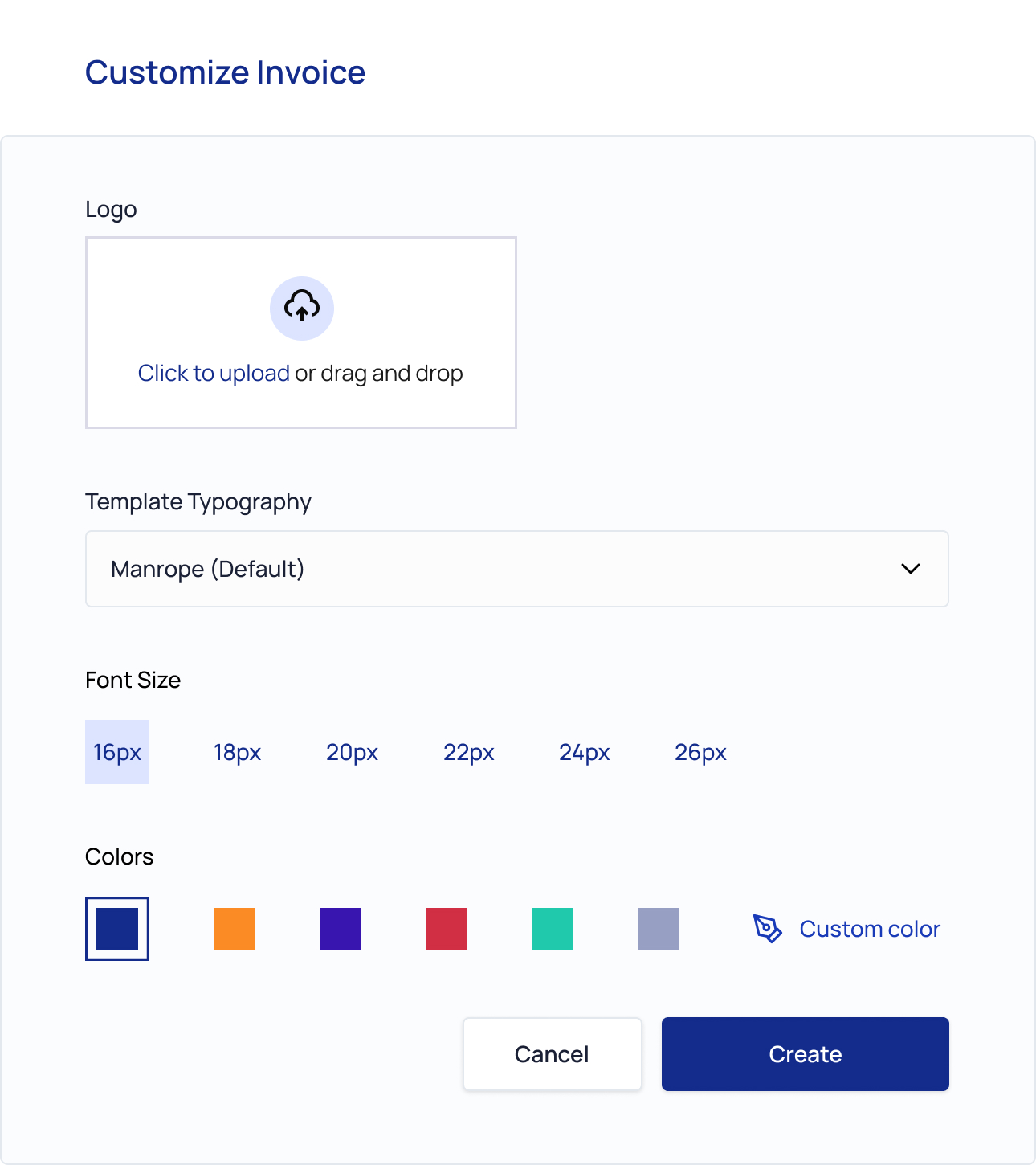
The Invoicing UI is a central feature of SimpleBks, tailored for small businesses to streamline their invoicing process. The design empowers users to create and preview invoices, with the added flexibility to customize templates to suit their branding needs. For account owners, permissions allow for streamlined approval of invoices created by team members, ensuring control and collaboration within a simple, user-friendly interface.




Working on SimpleBks has been an incredible journey of transforming complex bookkeeping tasks into a seamless, user-friendly experience. My focus was on designing a platform that empowers small and medium-sized business owners with an intuitive, responsive interface that adapts to any device. From the dashboard to invoicing, every design choice aimed to reduce friction and make financial management simpler and more accessible. Despite limited resources, the team and I achieved this vision together.
