MY PERSONAL BOOKMARKS FOR INSIPRATION & PRODUCTIVITY
With my go-to list of inspirational resources, I find myself working faster, more effectively, and constantly fueled with inspiration to meet the demands of any of my creative needs. *Bookmarks changes constantly*
UX RESEARCH & INSIGHTS

Baymard Institute : Design a better e-commerce platform by leveraging years of research from baymard.

Andrew Coyle: Design data tables that allow users to analyze, compare, filter, sort, & manipulate information to derive insights & commit actions.

Refactoring UI : Learn how to design beautiful user interfaces by yourself using specific tactics explained from a developer's point-of-view

Maria Reznichenko: An in-depth guide to website revamp/redesign
UI/UX INSIPRATION

SaasLandingpage : Discover and get inspired by hundreds of SAAS page design examples

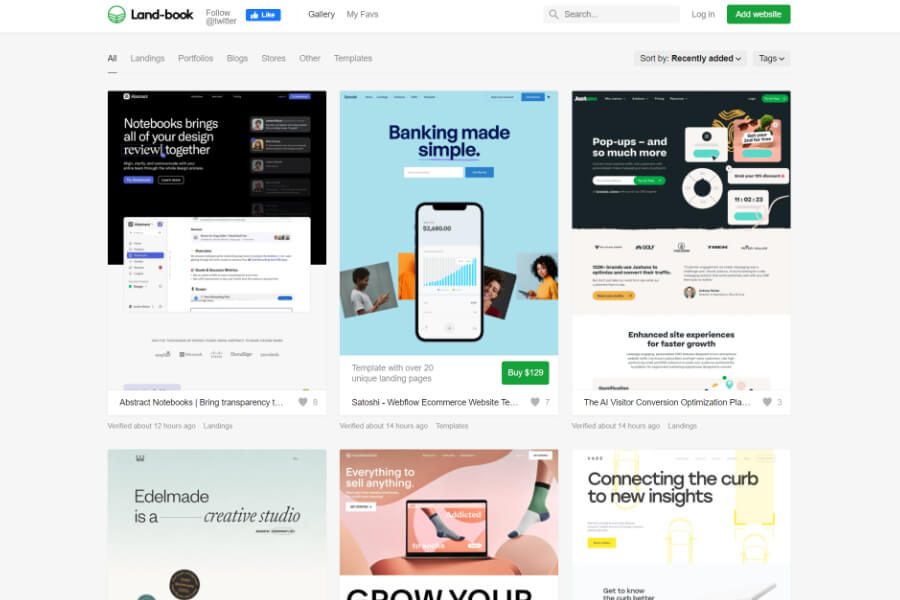
Land-book : you’ll find a great variety of different types of websites inspiration here.

Mobbin: Save hours of UI/UX research with 50,000+ fully searchable mobile app screenshots from top companies.

Uigarage: Find specific design inspiration for web, mobile and tablet. Search over 6,262 patterns categorized and handpicked for you.

Flomo Design: Curated collection of user flows ✌ Learn from the world's best products

Screenlane Design: Screenlane is a website and newsletter that features the latest mobile design inspiration

Tree: Tree helps you organize your thinking. Mindmap,AB story plaining, Information Architect and co

Interfacer : Home to design mock up resources from figma to photoshop
ICONS, ILLUSTRATIONS & DESIGN
Iconscout : Home to digital design assets from vectors , icon, illustration 3d graphic & lottie animation

Undraw : illustration for website, product & application with customizable color palette

Humaaans : illustration with the ability to change almost every scene, charater body, color posture and alot more

Bitable : Make videos that drive action, create them simply and collaboratively with the Biteable video maker
WEB DEVELOPMENT ASSETS

Open-Base : Find open source package for web develoment From chartjs to lightbox and alot more

Fontjoy : Font pairing made simple. Pair fonts that compliment each other well. You can pair up to three fonts

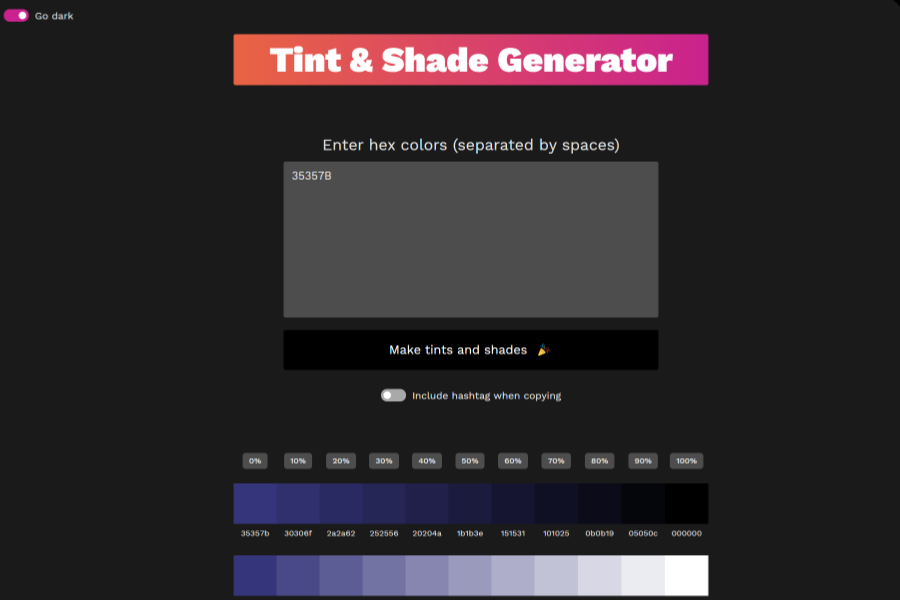
Tint & shade : For complimenting shade to base colors, which helps when design states from hover to active to disable and lot more

Interneting is hard : Friendly web development tutorials for complete beginners to advance exploring modern techniques